之前一直关注中文排版问题,虽然当时看了少数派的文章就觉得已经是到顶了。比如中英文之间要空格 1,又看了一些网上的中文排版教程(其实这些排版大多都非专业),觉得自己会写了于是就写了篇《博客写作技巧Plus》,直到后来才发现其实没有我想的那么简单。
这里推荐一个B站up主oooooohmygosh2,作为一个设计师他做的视频专业人士或普通人都能听懂。在我的感觉里就像一个既给一般人做科普,又教专业对口人知识的老师。我通过他的视频学到了很多技巧与知识,比如这篇我讲的中文排版,一些UI方面知识(虽然我可能永远用不上它),中国书法、中国汉字、中国印刷字相关的知识,以及西文排版的知识(比如我们大多数人没有注意到的英文的每个句子之间要空一格,如I have a apple. I have a pen.),以及色彩的奇妙,使我在一些需要排版的写作情况时使得文章看起来更舒服。
网页的中文排版一直是一个大问题,尤其是我在使用没有对中文排版做出优化的中文主题时,或者更糟糕的英文博客主题,设计时压根没考虑中文排版优化问题,我现在用的这个就是,导致前期配置 Hugo 的时候查半天发现少一个步骤(Hugo 文档里的 CJKlanguage)。
回到正题,从见到中文排版攻略开始我一直在找更好的中文排版方式,比如中文着重号而不是简单的加粗,直角引号而不是现在常用的引号等等,我需要的网页上的中文文章排版解决方法一直没有找到。期间也找过Github上的「盘古」与「Typo」进行测试,奈何盘古是在中英文之间加空格而且还有一些小问题,Typo直接就是六年前的项目,里面的中文着重号更是离谱,用CSS伪元素来实现,而且「只能在少量(少于100个字符)且全是全角字符的情况下使用」,至于为什么是100个,你看看他的 CSS 就知道了:
strong:after {
position: absolute;
top: 0.65em;
left: 0;
width: 100%;
overflow: hidden;
white-space: nowrap;
content: "・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・";
}
好在有别的替代方法,用CSS3的text-emphasis3,使用以下样式可以实现文字下标着重号。
.em {
-webkit-text-emphasis: filled circle;
-webkit-text-emphasis-position: under;
}
折腾半天,也没有结果,我就放弃了,直到前几天oooooohmygosh更新了视频,谈到了调整标点,看着那——么舒服的排版,又点燃了我的激情。于是我又回到了Github上看看有没有关于中文排版的开源项目,这一次我换了多个关键词进行搜索,终于搜到了一个很棒的项目——「赫蹏(hètí)」,用它的介绍中的一句话来说
总之,用上就会变得好看。
优点很多,我摘抄几个我比较喜欢的:
- 简/繁体中文支持;
- 中西文混排美化,不再手敲空格(基于JavaScript脚本);
- 标点挤压(基于JavaScript脚本);
- 兼容normalize.css、CSS Reset等常见样式重置;
- 移动端支持
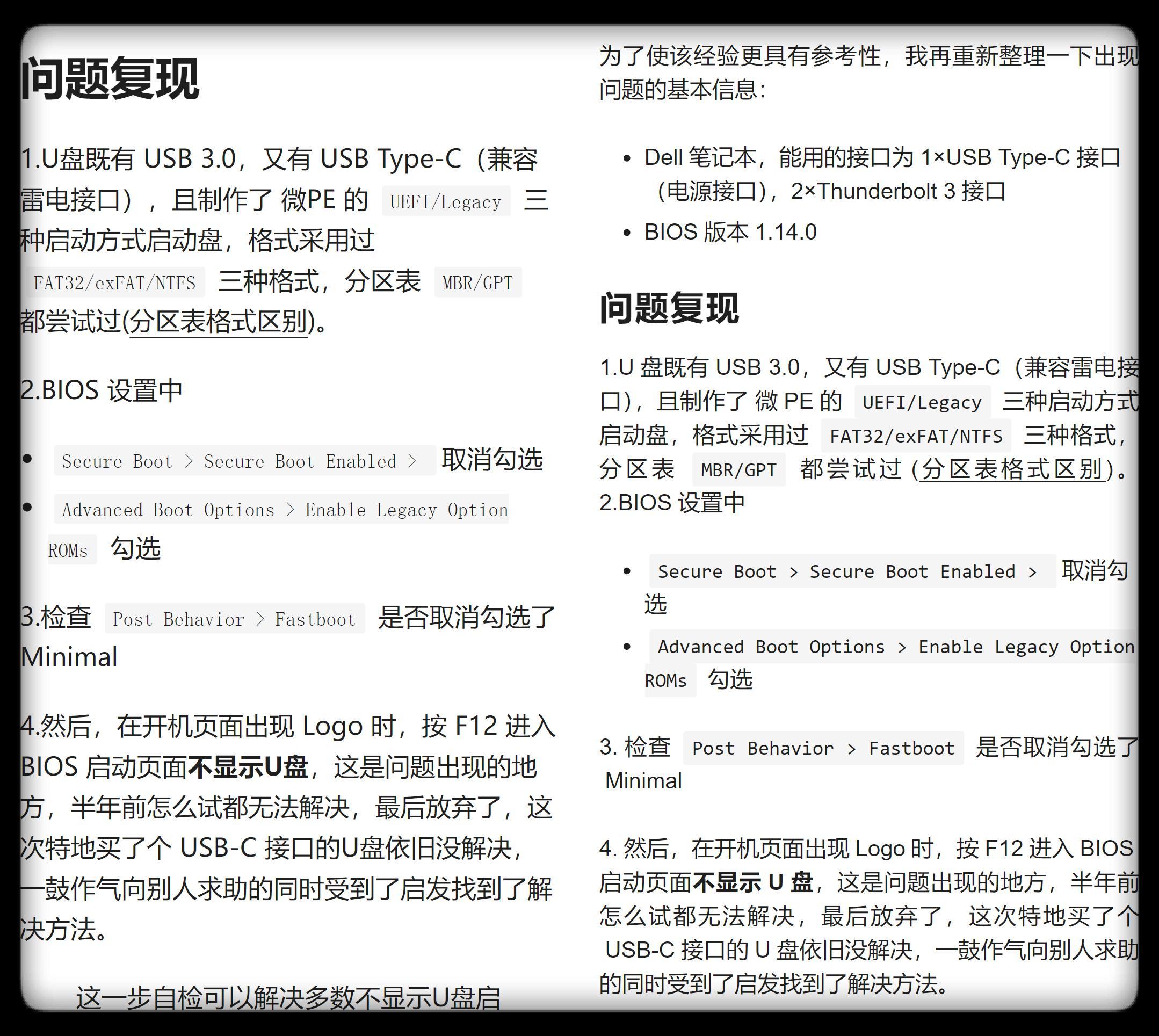
直接解决我的痛点啊!于是我就用上了,我选择全都要,CSS+JS同时引用。直接引用它的生产文件会和博客原本样式出现冲突,于是 CSS 我是本地修改了的。用上后,排版比我想象中棒,难看的每行结尾终于对其,不得已而为之的中英文间空格缩短为1/4间距。 左为原版,右为使用后
当然脚本的自动标点挤压还是有一些瑕疵,有的段落会出现像Word文档里一样一行就几个字且间距超大的情况。瑕不掩瑜,我还是选择继续用下去,后期看看直接在原文进行段落的调整会不会解决这样的情况,还有我想研究的诗词、古文、行间注、多栏、竖排等待着我。
最后如果你没法用上这么好的工具,我还是有一些替代工具可以推荐给你,VS Code推荐扩展「Typo」,文章纠错推荐密塔写作猫,中英文空格推荐「盘古」,好了,这次的文章就写到这吧。